フリーランスWebデザイナーのKEIです。
「Webデザインを独学で勉強したいんだけど、おすすめの練習サイトが知りたいな」
「独学で無料で使えるWebデザインの学習サイトを見つけたい」
と、思っていませんか?
Webデザインを学びたいものの、何からどのように学んだらいいかわからないですよね。
かつ、ちゃんと続けられるかもわからないので、最初はできるだけお金をかけずに、安い学習サイトや無料の勉強サイトを使いたいと、そんな風に感じていませんか?
私は「現役WebデザイナーがおすすめするWebデザインスクール6社比較【評判・口コミがいい】」で紹介しているWebデザインスクールを受講し、今でこそフリーランスのWebデザイナーとして仕事をしていますが、スキル習得は相当苦労しました。

私自身、スクールだけでなく、学習サイトでも独学していましたが、「このサイトなら初心者でも学びが多い」と感じたサイトもあれば、「正直このサイトは使いづらかった」と感じたサイトもありました。
そこで本記事では、Webデザイナーの私が実際に使ってよかった、Webデザイン学習におすすめな「Webデザイン練習・勉強サイト」を、無料・有料サイトそれぞれご紹介します。
初心者がWebデザインを学ぶ際は「本当に質の高い練習サイトを選んで使うこと」、これが本当に大事です。

なぜなら、質の低いサイトを使った場合、同じことを学ぶにしても、より多くの時間を要して「遠回り」になってしまうからです。
本記事で紹介しているサイトは、無料・有料問わず、全て「質の高い学習サイト」に絞っています。

どれを選んでも間違いないため、迷ったらこの7つのサイト・ツールから選ぶことがおすすめですよ!
【実体験あり】Webデザインスクールも検討したい方におすすめな記事

【参考】現役WebデザイナーがおすすめするWebデザインスクール4選
- DMM WEBCAMP Webデザインコース
【完全オンラインでWebデザインスキルを習得。24時間いつでも自由に学べる+現役Webデザイナーのサポートつき】※今なら補助金で最大70%(380,800円)OFF!実質負担額97,600円から
- TechAcademy Webデザインコース
【完全オンラインで学ぶならここもおすすめ。大人気のオンラインWebデザインスクール】
- ヒューマンアカデミーWebデザイン
【通学でWebデザインを学ぶならここ。全国24校舎あり。国内最大手のWebデザインスクール】
- インターネット・アカデミー
【質重視ならここ。需要の高いWebスキルを習得】
目次
【無料あり】Webデザイン独学におすすめな学習・練習サイト7選【Webデザイナー厳選】

早速Webデザインの独学で使えるおすすめ学習・練習サイトを紹介します。
- Udemy
【世界最大級のオンライン学習サイト。良質なWebデザインオンライン講座多数/有料(購入後30日間は全額返金保証あり)】有料ならここがおすすめ
- Progate【スライド形式でWebデザイン基礎が学べる定番サイト/無料と有料コンテンツあり】無料ならここがおすすめ
- ドットインストール【1回3分の動画でWebデザインが学べる定番サイト/無料と有料コンテンツあり】
- Codecademy【海外のWebデザイン練習サイト。英語でWebデザイン基礎が学べる/無料と有料コンテンツあり】
- Schoo【動画授業でIllustratorやPhotoShopの基礎が学べる/無料と有料コンテンツあり】
- CODEPREP【手を動かしながらWebデザイン基礎が学べる/無料】
- SkillHub【オンライン授業でWebデザイン入門が学べる/無料と有料コンテンツあり】
結論、上記の7つがおすすめです。

それぞれ学べることを中心に解説しますね!
1. Udemy

| 特徴 | 世界最大級のオンライン学習サイト。良質なWebデザインオンライン講座多数 |
| 料金 | 有料(1講座数千円〜24,000円程度) ※購入後30日間は全額返金保証あり! |
Udemyはアメリカ発、世界最大級のオンライン学習プラットフォームです。
Webデザインはもちろんのこと、動画編集、経営やマーケティング、セールスなど、様々な業界の実績者が自身の経験をまとめたオンラインコンテンツが多数存在しています。
本格的かつ実践的なWebデザイン講座が豊富
特徴は、本格的かつ実践的なWebデザイン講座が多いことです。
後述するProgateやドットインストールは初心者向きですが、Udemyは超初心者から初心者、脱初心者や中級者以上など、様々なレベル感の方におすすめな講座がたくさんあります。
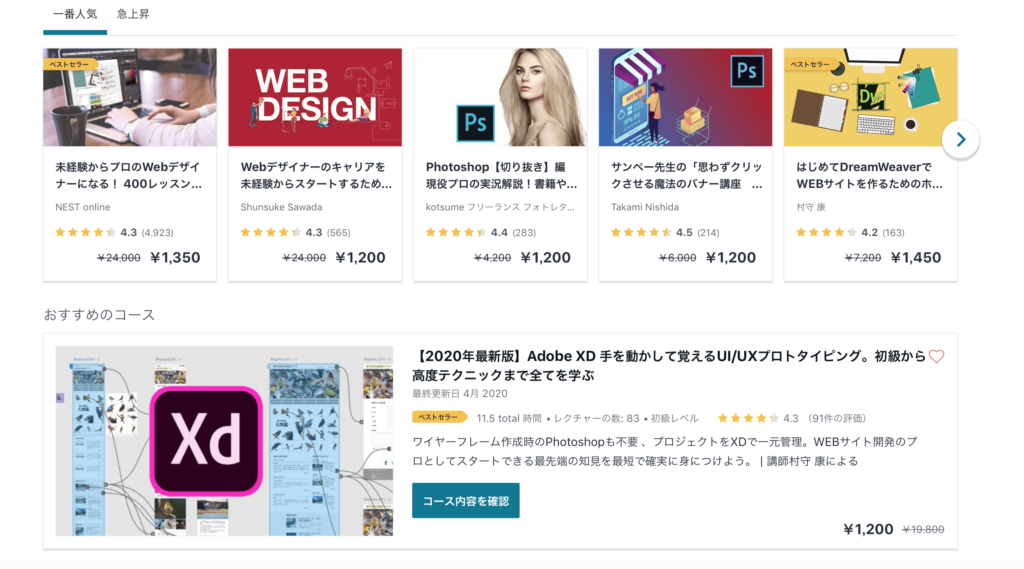
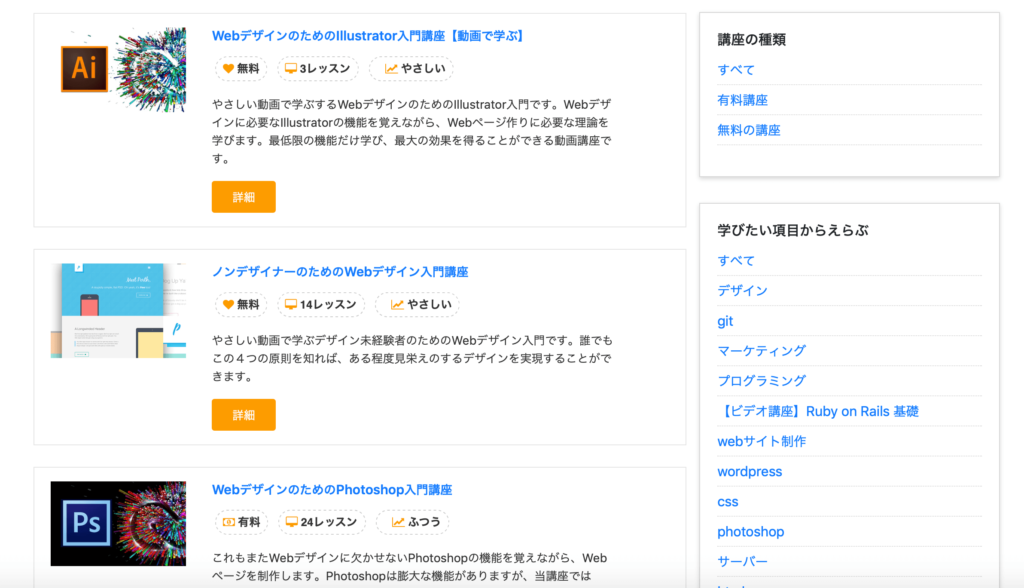
Webデザインに関しては、IllustratorやPhotoShopの使い方を始め、未経験からWebデザイナーを目指す一連のステップをまとめた講座も存在しています。

Udemyの講座の一部です。デザイナー入門やPhotoShop、DreamWeaverの使い方まで様々なコンテンツがあります
なお、Udemyの講座は有料となっています。

私もいくつか購入してやってみましたが、払うお金以上の価値があるコンテンツが多いと感じました。
購入後30日間は、安心の全額返金保証あり
有料と言っても、全講座は購入後30日間は「全額返金保証制度」もあります。実際に使ってみて学習して、自分には合わないと思えば、気に全額返金保証を受けることが可能となっています。
学習サイトでWebデザインを学ぶなら現役デザイナー目線でもイチオシです。公式サイトをチェックの上、気になるコースがあったらトライしてみることをおすすめします。

なお、どの講座を選んだらいいか迷ってしまう場合、現役Webデザイナー目線のUdemy Webデザインおすすめ講座は「UdemyでWebデザインを学べるおすすめ講座7選【評判・口コミも紹介】」の記事で詳しく紹介しています。ぜひ参考にしてみてくださいね!
Udemyのおすすめ講座はこちら
UdemyでWebデザインを学べるおすすめ講座7選【評判・口コミも紹介】

2. Progate

| 特徴 | スライド形式でWebデザイン基礎が学べる定番サイト |
| 料金 | 無料コンテンツと有料コンテンツあり(有料は月額1,078円) |
Progateはオンライン学習サイトです。Webサイトデザインの基礎を学ぶなら、Progateであれば間違いないです。
Webデザインに必要なコーディングを無料で学べる
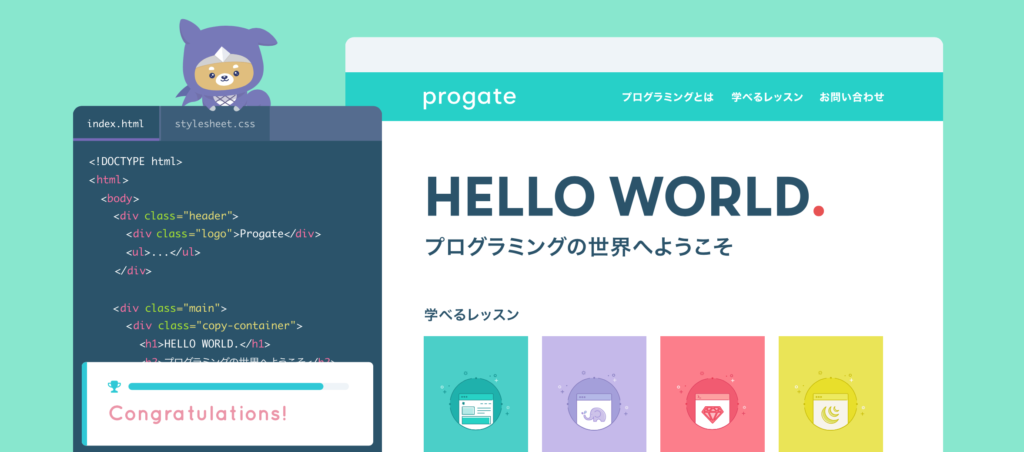
Progateでは、Webサイトデザインに必要なコーディングスキルを無料で学ぶことができます。

私も初心者の頃に利用していましたが、レッスンはスライド形式で楽しく学べる内容になっており、初めてでも無理なく学習することができました。

Progateは有料コンテンツ(月額1078円)と無料コンテンツで分かれていますが、無料部分だけでも基本的なことは学べるので、まずトライしてみることがおすすめです。

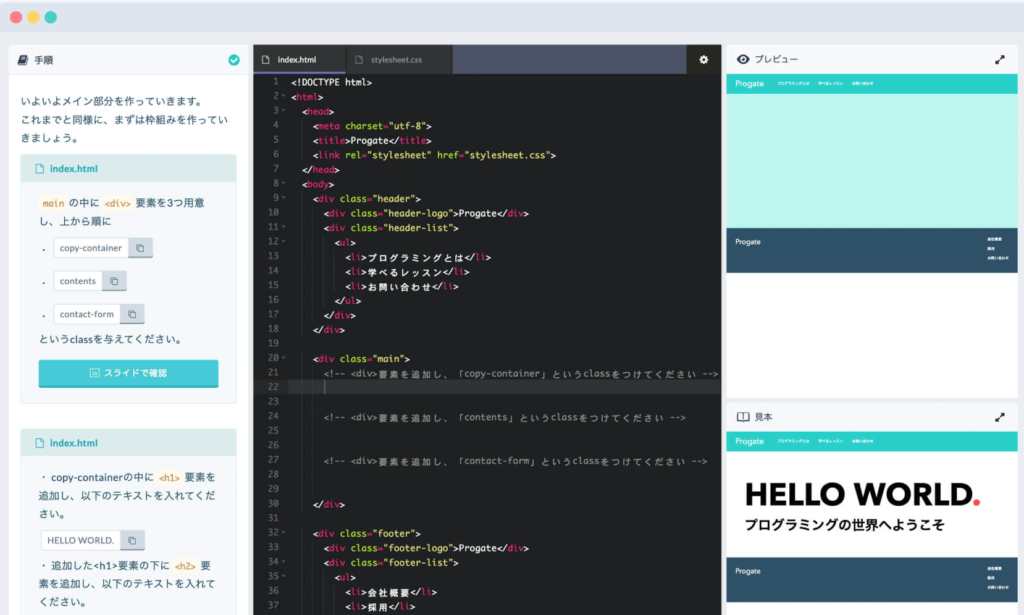
例えば以下は無料コンテンツの一部です。

コーディングに必要なHTML・CSSの基礎に無料で触れることができます
上記の感じで、ヘッダーやフッター、コンテンツ作成や問い合わせフォーム作成まで、無料で体験することができます。
このように、Webサイトデザインに必要な基礎スキルを学びたい場合はProgateがおすすめです。迷ったらまずProgateを試してみましょう。
3. ドットインストール

| 特徴 | 1回3分の動画でWebデザインが学べる定番サイト |
| 料金 | 無料コンテンツと有料コンテンツあり(有料は月額1,080円) |
ドットインストールもProgate同様、人気学習サイトの一つです。
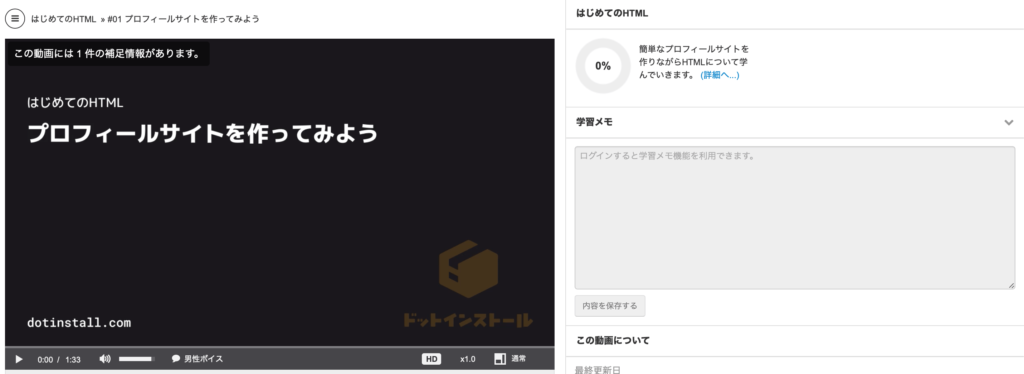
3分動画でWebデザインのコーディング基礎を学べる
ドットインストールの特徴は「3分動画」で学べる学習スタイルです。
動画形式、かつ3分という隙間時間で学べることから、空いた時間に手軽にWebデザイン基礎を学びたい人にぴったりですね。

ドットインストールもProgate同様、無料コンテンツと有料コンテンツが分かれています。
無料コンテンツでも、Webサイトデザインに必要な基礎知識や、デザイン周りのコンテンツも無料で学べる点が良いですね。

私はProgateと並行してドットインストールを利用しましたが、Progate同様、初心者向きで、わかりやすい良質な勉強サイトでした。そのため、初めて学習サイトを利用する方にもぴったりなサイトです。
ドットインストールも無料で試せる分をやってみると良いですね。
4. Codecademy

| 特徴 | 海外のWebデザイン練習サイト。英語でWebデザイン基礎が学べる |
| 料金 | 無料コンテンツと有料コンテンツあり(有料は月額19.99ドル) |
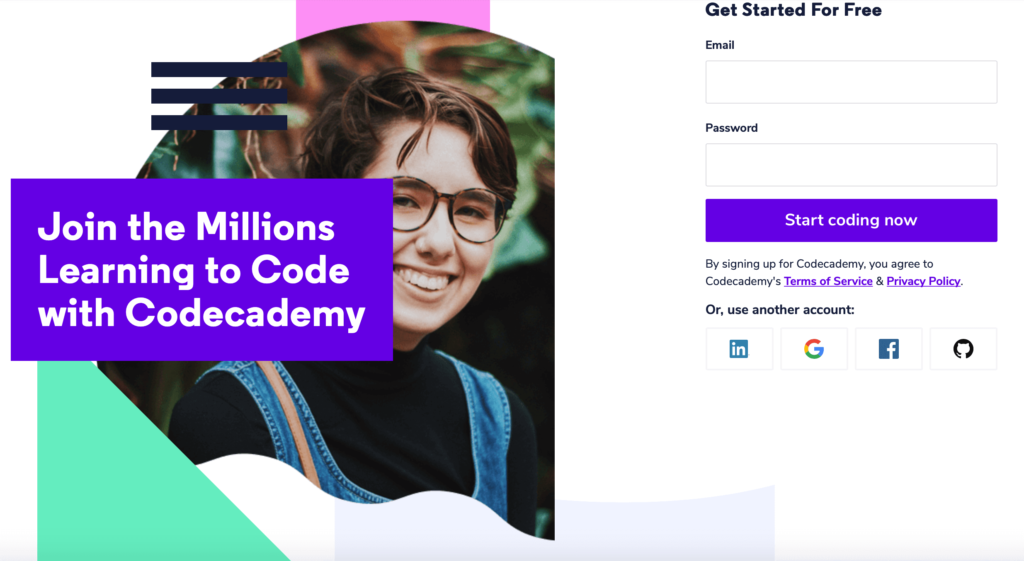
Codecademyは海外の学習サイトです。手を動かしWebサイトデザインを進めることで、Webサイトデザインに必要な学習していくスタイルです。
公式サイトをご覧いただくとわかりますが、Codecademyは海外のサイトです。そのためコンテンツも全て「英語表記」となっています。

私も使ってみましたが、英語である分、他の練習サイトよりは難易度は高めに感じました。なので完全初心者向きではないです。
一方で、英語が得意な方や、Webサイトデザインを学びながら英語も学びたい人にとっては、Codecademyはトライし甲斐があると思います。
5. Schoo

| 特徴 | 動画授業でIllustratorやPhotoShopの基礎が学べる |
| 料金 | 無料コンテンツと有料コンテンツあり(有料は月額980円) |
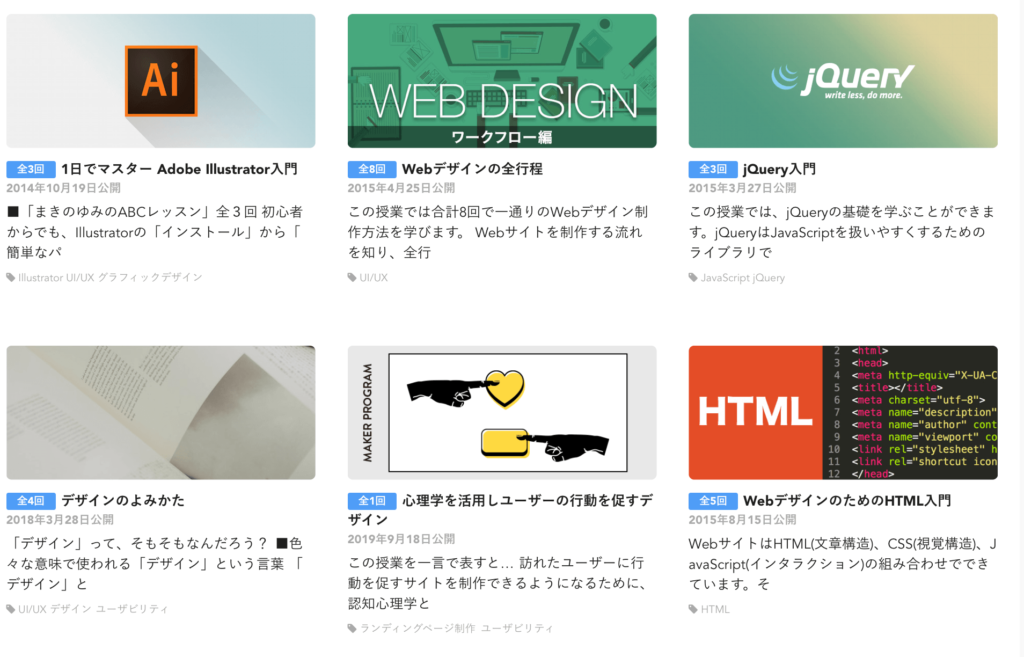
Schooは、実績を残している有名デザイナーなどクリエイターが「動画形式」でオンライン授業をしてくれる学習サイトです。
特徴は、授業の豊富さです。Webデザインの授業も豊富であり、Webサイトデザインはもちろん、IllustratorやWordPressでのポートフォリオサイト制作、UI・UXデザインなどが存在しています。
今回紹介しているサイトの中でも、Webデザイナーに必要なスキルを網羅的に学べるサイトがSchooとなっています。

様々な分野のオンライン授業は公開されています
なおSchooも無料コンテンツと有料コンテンツが分かれています。

月額980円で有料会員になれば5,000本の録画授業が見放題です。
6. codeprep

| 特徴 | 手を動かしながらWebデザイン基礎が学べる |
| 料金 | 無料 |
CODEPREPも手を動かしながらWebサイトデザインを学べる独学サイトです。
1回10分から学べる内容なので、1回3分で学べるドットインストールと同様、隙間時間でWebサイトデザインの練習をすることができる点が良かったですね。

私が使った感想としては、学ぶ内容はProgateやドットインストールと似ていました。いずれもWebサイトデザインの基礎知識がメインだからです。
ですから、上記3つを全て併用するのではなく、気になったものをいずれか一つ利用すればOKです。個人的にはProgateが良かったですね。
7. SkillHub

| 特徴 | オンライン授業でWebデザイン入門が学べる |
| 料金 | 無料コンテンツと有料コンテンツあり |
SkillHubも動画でWebデザインが学べる練習サイトです。
デザインの講座は現時点で3つ存在します。Webデザイン入門講座、Illustrator入門講座、PhotoShop入門講座の3つです。全て動画形式となっています。

SkillHubも無料、有料コンテンツが分かれているので、がっつり使いたい場合は有料会員になると良いですね。
基本だけ触ってみたいなら無料でOKです。
以上の7つがWebデザインが学べるおすすめ独学サイトです。
Webデザイン学習サイト(練習サイト)の効果的な使い方

Webデザインの練習サイトを効果的に使うための学習方法も紹介します。
結論、Webデザインの学習サイトは以下のように活用することで、学習効果を最大化できます。
- ステップ1:Webデザイン学習サイトで基礎学習する
- ステップ2:Webデザインスクールで実践学習する
上記の通りです。

流れや学習期間の目安は以下となります。
練習サイトは基礎学習での利用がおすすめ
今回紹介した7つのWebデザイン練習サイトは「基礎学習」を目的とした利用がおすすめです。
なぜなら、レベルの高い「実践学習」となると、練習サイトで独学だと、時間がかかりすぎるからです。
独学の場合、6ヶ月以上は時間がかかる
私は多くのWebデザイン学習者を見てきましたが、独学で仕事レベルのスキルを身につける場合、だいたい6ヶ月〜1年くらいは時間がかかります。
これを早いと捉えるか、それとも遅いと捉えるかは「あなたがいつまでに、どうなりたいか次第」ですが、個人的には遅いと感じます。
なぜなら、実践学習をWebデザインスクールで学べば、6ヶ月〜1年かかる時間も「2ヶ月〜3ヶ月程度」まで大幅に短縮できるからです。
- 独学で学ぶ場合:6ヶ月〜1年程度
- Webデザインスクールで学ぶ場合:2ヶ月〜3ヶ月程度
上記の通り、独学とスクールの場合、必要な学習時間に大きな差が出るんですよね。Webデザインと習得時間の関係は「Webデザイン・制作の習得に必要な勉強時間・独学期間は?Webデザイナーを目指す期間を解説」で解説しているので、こちらもぜひ読んでみてください。

もちろん、独学でもっと早く習得している人はいます。6ヶ月もかからず、数ヶ月で仕事レベルのスキルを習得することも可能です。
ただし、そういった方は全体としては少数派です。多くの人は時間がかなりかかります。
さらに言うと、Webデザインを完全独学で学ぶとなると、途中で挫折してしまう人も多いです。

事実、私の周囲でも、10人独学をしている人がいたら、大体8人は挫折していますね。
実践学習はスクールの活用がおすすめ
その点でおすすめは、実践学習はWebデザインスクールを活用することです。
- 基礎学習は「練習サイト」を使う
- 実践学習を通じ、就職・転職・副業・在宅ワークで使えるスキルまで昇華させたい場合は「Webデザインスクール」を利用する

この方法が、どんな経歴の人であれ、最短かつ高い確率でWebデザインを習得し、仕事レベルを目指す方法です。
ですから、今回紹介した学習サイトを利用しつつ、スクールの利用も合わせて検討してみましょう。そうすれば、学習が報われるタイミングはずっと早く訪れますよ。

なお、最短でWebデザインスキルが習得できるスクールをまとめておくと、結論、次の4校がおすすめです。
最短でWebデザインスキル習得できるWebデザインスクール4選
- DMM WEBCAMP Webデザインコース
【完全オンラインでWebデザインスキルを習得。24時間いつでも自由に学べる+現役Webデザイナーのサポートつき】※今なら補助金で最大70%(380,800円)OFF!実質負担額97,600円から
- TechAcademy Webデザインコース
【未経験からプロのWebデザイナーに。完全オンラインで学べる人気オンラインスクール】
- ヒューマンアカデミーWebデザイン
【通学でWebデザインを学ぶならここ。全国24校舎ある最大手のWebデザインスクール】
- インターネット・アカデミー
【質重視ならここ。需要の高いWebスキルを習得】
この4校は特に実績豊富であり、未経験からWebデザイナーになれた方も多いです。
私はこのうち「TechAcademy」を受講したことがありますが、オンライン完結で基本〜実務スキルを学べた実体験があるので、特におすすめしています。

上記4校を筆頭に、最短でWebデザインスキルが習得できるスクールは「現役WebデザイナーがおすすめするWebデザインスクール6選比較【評判がいい】」で詳しく紹介しています。
私自身が実際に利用したスクール含めて「ここであれば間違いない」という6社だけを選定しています。
リーズナブルに利用できるスクールもあるため、Webデザインを習得したい方や、就職・副業・在宅ワークしたい方も、こちらの記事も参考にしてみてください!
【実体験あり】Webデザインスクールも検討したい方向けのおすすめ記事

まとめ

おすすめWebデザイン練習サイトは以下7つ
- Udemy
【世界最大級のオンライン学習サイト。良質なWebデザインオンライン講座多数/有料(30日間は全額返金保証あり)】
- Progate【スライド形式でWebデザイン基礎が学べる定番サイト/無料と有料コンテンツあり】
- ドットインストール【1回3分の動画でWebデザインが学べる定番サイト/無料と有料コンテンツあり】
- Codecademy【海外のWebデザイン練習サイト。英語でWebデザイン基礎が学べる/無料と有料コンテンツあり】
- Schoo【動画授業でIllustratorやPhotoShopの基礎が学べる/無料と有料コンテンツあり】
- CODEPREP【手を動かしながらWebデザイン基礎が学べる/無料】
- SkillHub【オンライン授業でWebデザイン入門が学べる/無料と有料コンテンツあり】
基礎学習は練習サイトで、実践学習はWebデザインスクールが効率的な学習方法。
学習の流れのまとめはこちら
今回紹介した中でどこを使うか迷ったら、有料であればUdemy、無料であればProgateがおすすめです。
どちらもWebデザインの基本から楽しく学べるので、初めてのWebデザインにぴったりです。
その上で、Webデザイナー就職や転職、副業や在宅ワークを目指す方は「現役WebデザイナーがおすすめするWebデザインスクール6社比較【評判がいい】」で紹介しているスクールで実践学習がおすすめです。

この方法なら、今から2〜3ヶ月後にスキルを習得してデザイナー就職・転職できますし、半年後には副業・在宅ワーク・フリーランスで月5万円程度の収入を得られるようになりますよ!
人気記事現役WebデザイナーがおすすめするWebデザインスクール6社比較【評判・口コミがいい】




私が今までで見てきたサイトの中でも、WEB関連のみならず、こんなに分かりやすい紹介記事は初めてで、あまりにも感動したのでコメントさせていただきます。
このような記事の大体は、最後まで読むと、最終的にどれがいいの!?と、結局悩むことが多く、優柔不断の私は記事を見てもなかなか決められませんでした。
現役WEBデザイナーのKEIさんが、実際使っていたものや、最終的なおすすめを教えていただき、大変分かりやすく助かりました。
本当にありがとうございました。
WEBスクール5選も拝見させていただき、私の現状や、将来なりたい像を考え、とても良いと思った為、KEIさんと同じスクールに決めました。
これからWEBデザイナーを目指して頑張りたいと思います!
rinkaさん、わざわざコメントをくださりありがとうございます。
Webサイトの内容を褒めていただき大変恐縮です。
具体的に役に立ったポイントも大変参考になりました。
このサイトの記事が少しでもrinkaさんのお役に立てたのであれば運営をしている甲斐がありました。
いまとても嬉しく感じております。
rinkaさんの今後のご活躍を陰ながら応援しています!