フリーランスWebデザイナーのKEIです。
「新卒未経験からWebデザイナーになるなら、どの程度のレベルが必要?」
「経験がないと、Webデザイナーになることは無理なんじゃないか…」
「新卒未経験からWebデザイナーを目指すステップは?」
このような悩みをお持ちではないでしょうか?
新卒学生にとって、将来の運命を決める一大イベントである「就活」

どのような会社や、どのような職種の仕事につけるかによって、この先の人生は大きく変わります。
とはいえ、必ずしも希望する仕事に就けないことも、就活の厳しさです。

希望通りの会社、仕事で内定を取れる人がいる一方、内定を取れずに、希望していない会社へ入社をする人や、就職浪人の道を選ぶ人も、残念ながら存在します。
少し不安に感じてしまったかもしれませんが、大丈夫です。なぜなら、今回紹介する「Webデザイナー」は、ちゃんとステップを踏んでいけば、新卒未経験からでも、希望通り就職しやすいからです。
そこで本記事では、
- 新卒未経験からWebデザイナーになれる理由
- 新卒未経験からWebデザイナーになれるレベル
- 新卒未経験からWebデザイナーを目指す具体的なステップ
これらについて解説します。
本記事の通りに行動すれば、あなたも新卒・未経験からWebデザイナーになれますよ!
Webデザインは需要が高い「手に職」です。需要が高いからこそ、
- 本業で市場価値の高い仕事をができる
- 会社に所属することなく、個人で稼いで生きていける
- リモートワークや週3勤務で、時間や場所にしばられずに働く
こんな夢のような生き方を、現実にできるスキルです。

人生の選択肢が圧倒的に広がるスキルだからこそ、何をどう行動していけば上記のような未来が実現できるか、本記事を通じて「道」を知ってみてください!
人気記事現役WebデザイナーがおすすめするWebデザインスクール7社比較【評判がいい】
新卒未経験でもWebデザイナーになれる理由

- 新卒未経験を採用している企業は多く存在するから
新卒未経験の大学生からWebデザイナーになれる理由は上記の通りです。
実例:新卒未経験からWebデザイナー就職した実例
私は転職支援の仕事も携わっており、これまで多くのWebデザイン会社や制作会社の採用を手伝ってきました。
その過程では、新卒未経験の大学生を採用したい会社はたくさんありましたよ。
なのでまずは「事例」を紹介しますね。
事例:文系出身の大学生
例えば「文系出身」の大学生。
文系卒の大学生が、Webデザイナーになった事例は数えきれないほど多く存在します。
以前「 【朗報】文系でも新卒でWebデザイナーになることは可能です【方法やコツを解説】」の記事でも解説しましたが、Webデザイナーのうち、文系学部出身者はなんと約40%を占めています。
以下、当時の記事を引用しますね。
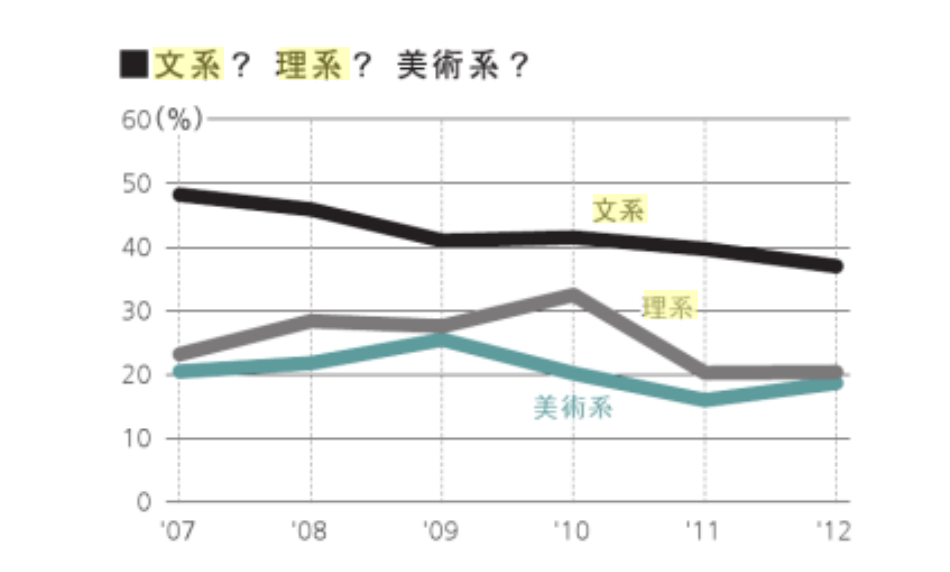
少しデータをお見せしますね。約8年ほど前のデータになりますが、Webデザイナーの出身学部は以下の通りになっています。
引用:Webデザイナー白書
◎Webデザイナーの出身学部
・文系:約40%
・理系:約20%
・美術系:約20%
・その他:約20%
つまり、Webデザイナーの数は、理系よりも文系の方が約2倍多いんですよね。
また私は転職支援の仕事をしているためWebデザイナーの直近の就職事情について解説すると、未経験からWebデザイナーになっている人の「約半分以上は文系」となっています。
例えば、経済学部出身で理系知識が全くない学生さんだったり、文学部出身で、ずっと理系科目が苦手だった文系学生さんなどです。こういった文系出身の方でも、Webデザイナーになっているんですよね。
上記の通りです。文系出身だけでも約半分ほどを占めているのが、Webデザイナーという仕事なんですよね。
デザイン系学生の方が有利になる
もちろん、デザイン系の学校を出てない学生よりも、デザイン系の学校を出ている学生の方が、就活で有利になりやすいです。
デザイン系学生は、授業の中でデザインのことを学んでいます。それがWebデザインの仕事で活かせるものであれば、その分レベルが高く、即戦力に近い形で、採用されるケースが多いからです。
とはいえ前述通り、Webデザイナーの約半数は文系出身という事実があります。ですから、デザイン系学部を出ていることは必須ではなく、「そうであった方が良い」くらいの温度感なんですよね。
誰だって最初は実務未経験スタートです
そもそも新卒の場合、どんな仕事も「実務未経験」からスタートです。
デザイン系学生は、知識としては確かにデザインを知っているかもしれません。ですが、実務をバリバリ経験し、デザインで食べているわけではないですよね。
ですから、新卒大学生の場合は実務経験がないのは当たり前なんです。
よって「実務経験がない」というのは、新卒の就活ではハンデにならないんですよね。
アルバイトやインターン経験者は有利になるが、全体から見れば少数派
一方、中には大学の頃から「アルバイト」や「インターン」として、Webデザインの実務経験を積んでいる学生も存在します。
そういった方は、もちろん就活で有利になります。なぜなら、実務を経験している分、より「即戦力」に近い形で期待を持ってもらえるからです。
とはいえ、こういった経験を持つ方は、全体から見れば圧倒的少数派であることが事実です。事実、Webデザイナーになっている大半の学生は、完全未経験からスタートしています。
上記が実態だからこそ、企業側の目線も基本的には低いです。「実務経験がある学生が欲しい」「即戦力人材が欲しい」という目線ではなく、「ポテンシャルで採用して育成したい」という目線が、多くの企業の目線なんですよね。

ですから、アルバイトやインターンなどの実務経験はなくても全く問題なし、Webデザイナーにはなれますよ!
新卒未経験からWebデザイナーになるのは「ポイント」がある
実務経験は不要とはいえ、「何も持っていない状態」で臨んでうまくいくほど、就活は甘くないことも事実です。
上記の通り、新卒未経験の大学生からWebデザイナー就職するためには、必ず押さえておくべき「ポイント」があります。
「このポイントを押さえて行動すれば、高い確率でWebデザイナーになれる」という非常に重要なポイントのため、これから解説していきますね。
新卒未経験からWebデザイナーになれるレベルやポイント

新卒未経験からWebデザイナーになるためのレベルやポイントを解説します。
新卒未経験でWebデザイナーになるために必要なレベル
結論、Webデザインの基本知識を理解し、自身で簡単なWebサイト・バナー・ロゴなどを作れるようになっておくことが、新卒未経験からWebデザイナーに高確率でなれるレベルです。
実際のところ、ここまでのレベルがなくても就職はできます。とはいえ、できるだけ良い会社に入りたいと思うのは、多くの学生の方が思っているところ。
そうであれば、自分自身で簡単な制作物は作れるようになっておくことが望ましいです。
新卒未経験でもWebデザイナーに必要なスキルは学べる
例えば最近は、学生のうちにWebデザインスキルを学べる「Webデザインスクール」があります。
「【学割あり】大学生向けWebデザインスクール5選」「現役WebデザイナーがおすすめするWebデザインスクール7社比較【評判がいい】」でまとめているWebデザインスクールを使えば、Webデザインの基本知識はもちろん、自身で簡単な制作物を作れるレベルに到達できます。
デザイン系のアルバイトやインターンで実務経験を積むこともおすすめ
あるいは、学生のうちにデザイン系の「アルバイト」や「インターン」で実務経験を積むこともおすすめです。
実務経験があれば、就活でWebデザイナーとして内定を取れる確率は高まります。
新卒未経験からWebデザイナーになるためのスキルは、具体的にどういうもの?
「新卒未経験からWebデザイナーになるには、具体的にどんなスキルが必要なの….?」

この疑問にお答えすると、次のようなスキルが必要となります、
- HTML/CSS
- JavaScript
- Photoshop
- Illustrator
- Webサイト制作・デザインの実践スキル(PHPやWordPressの知識など)
これらのスキルを事前学習しておくかどうかで、新卒からWebデザイナーへなれるかどうかは大きく変わります。
【朗報①】2〜3ヶ月短期集中でやれば、就職に必要なレベルのスキルは身につきます
「こんなたくさんのスキルを身につけるなんて無理…」
そう思ったかもしれませんが、大丈夫です。なぜなら上記スキルは、正しい学習方法で2〜3ヶ月短期集中で学習すれば、身につくものばかりだからです。
言い方を変えれば、Webデザイナーになるためのスキル習得は、そこまで難しくないということです。

もちろん「正しい勉強方法」で取り組むことが前提です。適当な方法でやった場合、スキル習得は時間がかかります。
でも正しく学びさえすれば、そこまで時間や労力をかけずとも、新卒でWebデザイナーになるレベルのスキルを習得できます。これも、Webデザイナーの良さだと思いますよ。
【朗報②】全てのスキルを学ぶ必要もない
また、就活の段階で、上記で挙げた全てのスキルを学ぶ必要もありません。
Webデザイナーに就職するために「最低限必要なスキル」を学んでおけば、それで十分なんですよね。

今回紹介するステップで行動すれば、就活で最低限必要なスキルを、ピンポイントで学ぶことができます。
結果、遠回りして無駄なことを学ぶことなく、最短ルートで、就職に必要なスキルを学ぶことができますよ!
新卒未経験からWebデザイナーになる3ステップ

ここからは、私がこれまでWebデザイナーの就職支援をやってきた経験から「新卒未経験からWebデザイナーを目指す手順」を紹介します。

この通りに行動すれば、あなたが今Webデザイン完全未経験でも、高い確率でWebデザイナーとして就職はできますよ!
新卒未経験からWebデザイナーになる3ステップ
結論、上記の3ステップです。それぞれポイントを解説しますね!
1. Webデザインを学習する
まずは「スキル」を習得するために、Webデザインを学習していきましょう。
このフェーズで就職に必要なスキルを身につけられるかが、Webデザイナーになれるかどうかの分かれ目となります。
ですから「Webデザインスキルが身につく勉強方法」を、確実に行う必要があります。
学習方法はWebデザインスクールがおすすめ
その点でおすすめの学習方法は「Webデザインスクール」で学ぶことです。
なぜなら、Webデザインスクールであれば、Webデザイナーに必要なスキルを、失敗することなく、確実に学べるからです。
Webデザインスクールを利用するメリット
「Webデザインスクールを利用すると、どんな成果が得られるんだろう?」
この点についてお答えすると、以下の通りです。
✔︎ 確実にスキルが身につく(優秀な講師が徹底サポートしてくれるので挫折しにくい)
✔︎ 最短でスキルが身につく(実務から逆算されたカリキュラムを通じ、最短ルートでWebデザインを習得できる)
✔︎ 就職しやすい(ポートフォリオの作り方など、就職成功ノウハウもアドバイスをくれるので、内定率が上がる)
Webデザインスクールで学ぶと、上記のような効果・未来を得ることができます。
事実、新卒未経験からWebデザイナーになっている学生の多くは、こういったスクールで学習し、実践スキルを学んでいることが多いです。
そこで得た経験やスキルを面接でアピールするからこそ、企業に正しくスキルや意欲が伝わります。結果、内定を勝ち取ることができているんですよね。
独学はNGなの?【おすすめしない】
結論、独学はおすすめしません。なぜなら独学の場合、次のフェーズで解説する「ポートフォリオ作成のスキル」が、身につかないことが多いからです。
未経験からWebデザイナーになる上で、ポートフォリオ(実績)は重要です。そんな実績を作るためには、あなた自身が「実績を作れるレベル」になることが必要不可欠です。
その点独学だと、Webデザインの基礎も、実践も、実績作りも、すべて1人で習得する必要があります。これがかなり大変なんですよね。

そのため独学の場合、「本来やる必要のないこと」に時間や労力を使いがちとなり、気づかぬまま遠回りをするケースが、とても多いんですよね…。
独学している人もいるが、実態はかなり少数
もちろん、中には独学でスキルを習得し、Webデザイナーになった学生も存在しますよ。
それでもそういった学生は、全体から見れば少数派であることも事実です。10人行動したら、9人は失敗するような世界です。ですから、個人的には難しいと思います。
一方でWebデザインスクールの場合、どんな人であっても、最短で実務スキルを習得し、実績を作れるレベルになることができます。なぜなら最短で実力がつく「カリキュラム」や「サポート体制」があるからです。
独学だと10人中9人が失敗する割合ですが、スクールの場合は10人行動したら、9人はスキル習得まで実現できるくらいの割合です。

ですから、Webデザイナーに確実になることを重視する、失敗することを避けるなら、Webデザインスクールの利用が無難だと思いますよ。
Webデザインスクールのデメリットはお金がかかること
「Webデザインスクールが良いのはわかったけど、お金はあまりかけたくないなぁ…」
お財布に余裕のない学生さんの場合、このように感じるかもしれません。
確かにWebデザインスクールはお金がかかります。それも10〜30万円台や、もっと高いスクールだと50万円ほどするスクールも存在します。私も大学生のときはお金がなかったので、躊躇する気持ちはよくわかります。
とはいえ、Webデザインスクールでスキルを習得し、Webデザイナーになることができれば、受講費用の元は一瞬で回収することができますよ。
なぜなら、Webデザインを習得すれば、金銭的にも、人生の豊かさ的にも、十分すぎるリターンを得られるからです。
Webデザインを習得すると実現できること
例えば、Webデザイナーとして会社で働きつつ「副業」をすることができます。Webデザイナーは市場価値の高い手に職なので、副業で月5〜10万円を稼ぐことは難しくありません。
そうやって半年くらい副業すれば、それだけで30〜60万円の収入になりますよね。ここまでくれば、スクール費用はもう回収です。
その後はスキルと経験が残るので、会社を辞めてフリーランスで自由に生きることもOKです。
WebデザインはPC1台でできる仕事です。そのため、国内外を転々としながら、旅しながら生きることも実現できます。
また女性であれば、結婚して子供が生まれた後も「在宅ワーク」で仕事をすることができます。家事や育児をしながら、在宅で働き、社会とつながりを持つこともできます。

このように、大学生のうちにWebデザインスクールでスキルを習得しておけば、未来の可能性は大きく広がります。スクール費用の元は十分すぎるほど取れると思いますよ!
【朗報】大学生でもお得に受講できるWebデザインスクールも存在する
なお、最近は「お財布に優しく受講できるWebデザインスクール」もあります。
例えば「学割」を使い、通常価格よりも「数万円」安い金額で受講できるスクールも存在します。

こういったスクールを利用すれば、お金に余裕がなかったとしても、安価な価格でWebデザイナーになり、豊かな未来を実現できますよ!
大学生におすすめのWebデザインスクール
Webデザインスクールと一言で言っても、質が良いスクールがあれば、中には質が低いスクールもあります。
だからこそ、大学生でもお得に受講でき、かつ質が高いWebデザインスクールを選ぶことが、スクール選びにおいては重要です。
では大学生におすすめのWebデザインスクールはどこかというと「【学割あり】大学生向けWebデザインスクール5選【大学に通いながら学べます】」でまとめています。
こちらで紹介しているスクールで学べば、大学生のお財布にも優しい価格で、新卒未経験からWebデザイナーになるスキルは習得できますよ!


2. ポートフォリオを用意する
Webデザインスクールでスキルを学んだら、次はポートフォリオ作成をしていきます。
ポートフォリオってどんなもの?【実績をプロフィールとともにまとめたもの】
ポートフォリオとは、あなたが作った制作物(実績)を、プロフィールとともにまとめたものです。
ポートフォリオ作成方法については、以前「Webデザインの独学勉強法は何から始めればいい?4つのSTEPを現役Webデザイナーが解説!」の記事で作成方法をまとめたので以下引用しますね。
「ポートフォリオに入れるべき項目」
◎あなたのプロフィール
✔︎ これまでの経歴や実績:どんな仕事をこれまでやってきたか
✔︎ あなたができること:保有スキルや資格など
✔︎ 将来やりたいこと:こんなことをやっていきたいということ。志望企業の事業とマッチしていることが重要
◎制作物の紹介
✔︎ 制作した制作物のタイトル
✔︎ 写真などビジュアルで伝わるもの
✔︎ 制作物に関するコンセプトなどの補足
上記のような項目を、ポートフォリオに入れて作っていけばOKです。
ポートフォリオ自体の作り方は簡単です。以下のようなポートフォリオ作成サービスを使えば、簡単にポートフォリオサイトが作れます。
◎ポートフォリオ作成サービス
・WIX
イメージがわかない場合は「Pinterest」というサイトに参考事例が多く載っているため、覗いてみるとイメージがわきますよ!
上記の流れで、ポートフォリオを用意していきます。
まずは制作物を用意しよう
ポートフォリオ作成自体は簡単ですが、ポートフォリオに載せる制作物(実績作り)は、別途時間をかけて行う必要があります。
なお朗報としては、先ほど紹介したWebデザインスクールの中には、カリキュラムの中で制作物を作るスクールもあることです。こういったスクールを利用すれば、スクール卒業段階で一つの実績ができます。
また上記のようなスクールであれば、制作物を作るプロセスも学べます。そこで学んだことを活かして、卒業後1ヶ月くらいで、簡単なWebサイトを作ってみましょう。
充実したポートフォリオがあれば、話すことが下手でも、内定が取れる◎
そうやってポートフォリオの中身を充実させていけば、他の学生より一歩も二歩も先をいけます。
例えば、あなたが面接で話すことが苦手であっても、内定をグッと取りやすくなります。なぜなら、ポートフォリオ自体が「あなたのスキルの証明」になるからです。
あなたは「面接でうまく話せるかな…」と不安を感じているのではないでしょうか?私自身、口が達者ではないため、就活のときは「うまく話せるかどうか不安…」という恐怖を感じていました。なので、不安な気持ちはよくわかります。
その点Webデザイナーであれば、ポートフォリオがあなたの武器になります。口下手だったとしても、ポートフォリオがカバーしてくれるので、就活の「安心感」が大きく変わってきますよ。

このように、制作物を作り、ポートフォリオを用意することが、このフェーズで行うことです。
3. 就職活動する
スキルとポートフォリオを準備したら、就活です。
就活で内定を勝ち取るポイントは「あなたはどんなことが提供できるか」
就活で内定を勝ち取るポイントは「あなたがその企業に対して、どんなことを提供できるか」です。
これを伝えることができれば、正直、就活は余裕です。
前述したポートフォリオをベースに、あなたができることを伝えることができれば完璧です。企業としては安心してあなたを採用することができます。
新卒未経験の場合は「意欲のアピール」も重要
一方で、そもそも未経験の場合は、提供できるものは少ないです。
ポートフォリオも自信がない場合は、志望動機などの「意欲のアピール」をすることもポイントです。
これについては以前「Webデザイナー転職で本当におすすめな転職エージェント9選【徹底比較】」の記事で解説したので、以下引用しますね。
これまでの実績に乏しい未経験者の場合は、現時点で企業に対して提供できるものは当然少なくなります。
その場合は「意欲のアピール」がとても大切です。なぜなら意欲をアピールすることで「この人は長く、うちで働いてくれそうだな」と思ってもらえるからです。
いま提供できるものが少なくても、1年、2年と経験を積んでいけば、戦力になることができます。「入社させてもすぐに辞めそうだなぁ」と思われてしまったら内定は取れませんが。「長く働いてくれそうだな」と思ってもられば、現時点で実績が乏しくても、内定を取ることが可能です。
もちろん、前述通り事前にWebデザインを学んでおくなどの努力は必要不可欠です。その上で、意欲もしっかりアピールできるよう、準備しておくことがおすすめです。
なお、未経験者が意欲をアピールする場合は、以下のことを伝えるようにすると良いです。
◎意欲のアピール方法
✔︎ なぜWebデザイナーになりたいと思ったのか?その原体験はなにか?✔︎ なぜ他の企業ではなく、その企業を志望したのか
✔︎ Webデザイナーになるために「これまで」と「今」頑張っていることはなにか
✔︎ あなたは将来どんなキャリアを描きたいのか
流暢でなくても大丈夫です。上記のことを、自分なりにしっかりと伝えれば、面接官にも意欲を理解してもらえます。
上記のように、
- スキルのアピール(ポートフォリオをベースに、あなたが提供できることを伝える)
- 意欲のアピール(志望動機をベースに、あなたがその企業を志望する理由を伝える)
この2つをセットで伝えることができれば、より高い確度で、Webデザイナー就職ができますよ。

はじめての就活はとても不安だと思います。「うまく話せるかな…」「希望通りにWebデザイナーになれるかな…」こういった不安を常に感じていると思います。
その点、今回紹介した3つのステップをやっていけば、高い確率でWebデザイナーになれますよ!
1. Webデザイン学習する:Webデザインスクールで学習する(参考:【学割あり】大学生向けWebデザインスクール5選)
2. ポートフォリオを用意する:制作物を作っておく
3. 就活に臨む:スキルと意欲のアピールを行う
新卒未経験からよくある質問

ここでは、新卒未経験からWebデザイナー就職を目指す学生から、私がこれまで受けた質問に対して、Q&A形式で答えていきます。
新卒フリーランスWebデザイナーのキャリアって、あり?
個人的にはあまりおすすめしないです。
なぜなら、新卒からフリーランスWebデザイナーを目指す場合、単価が上がりにくいからです。
これについては以前「【朗報】文系でも新卒でWebデザイナーになることは可能です【方法やコツを解説】」で解説したので、以下引用しますね。
なぜなら、会社員としての実務経験があった方が単価が上がるからです。
これはWebデザイナーも同じですが、フリーランス向けの高単価な仕事には「実務経験1年以上」などの求人が多いです。
こういった高単価案件に応募する際は、実務経験が一切ないと、案件を受けられないことも多いんですよね。
もちろん、単価を選ばなければ、スキルさえあれば、すぐに フリーランスになることはできます。それこそ月10〜30万円くらいなら、個人で頑張れば稼げます。ただそれ以上になると、実務経験があった方が有利になりますね。
ですから、一度Webデザイナーとして実務経験を積むことが、個人的にはおすすめですね。一見遠回りにも見えますが、実は一番近道です。
このように、新卒からいきなりフリーランスは単価が上がりにくいので、個人的にはお勧めしません。
一旦就職し、副業から始めることがおすすめ
「企業で働くよりも、個人で自由に働きたいな」
そう思う場合は、一旦企業に就職してから「副業」で始めてみることがおすすめです。
平日夜や週末の時間を使って、副業で小さくスタートしていけば、実務経験がある分単価も上がりやすいです。
加えて、副業で十分な収入を得られるようになれば、リスクなく会社を辞めて、自由を手にすることができます。

こうやって順序を追っていけば、お金の不安を感じることなく、理想の働き方・人生を実現できますよ!
まとめ

まとめると、新卒未経験でも、Webデザイナーになることは可能です。
そのためには「Webデザインの学習」「ポートフォリオの作成」が必要とお話ししました。
就活直前になって慌てると遅いので、早いうちからWebデザインを学んでおき、就活に向けた武器を作っておくことをおすすめします。
最後にWebデザイナーは「好き」を仕事にしている魅力的な方が多い仕事です。また「リモートワーク」「在宅勤務」など時間や場所、人間関係に縛られない自由な働き方もできます。
大学生のうちにWebデザインを学んでおけば、あなたが望む人生や働き方を、あなたが望むように作ることができます。

だからこそ、時間がある今のうちに、Webデザインを短期集中で2〜3ヶ月ほど学んでおくことがおすすめですよ!
人気記事現役Webデザイナーが本気でおすすめするWebデザインスクール7社比較【評判がいい】