「Webデザインを学びたいけど、仕事も忙しいし、勉強時間をたくさん確保できそうにない…」
「1ヶ月などできるだけ短期間で、効率的にWebデザインを習得したい!」
「短期集中で学べるWebデザインスクールはどこが良いんだろう?」
こんな風に悩んでいませんか?
短期間でWebデザインを習得したいけど、本当に短期でスキルが身につくのか、受講費用の元がちゃんと取れるのか不安ですよね。

結論からお伝えすると、カリキュラムがしっかりしているスクールを選べば、最短4週間(1ヶ月)など短期集中でも、Webデザインはちゃんと習得できますよ。
そこでこの記事では「最短4週間から!短期で学べるWebデザインスクール」を、現役デザイナーであり、スクール受講経験のある私が厳選しました。

結論からお伝えすると、未経験でも短期でWebデザイナーを目指せるWebデザインスクールです。
短期でWebデザイナーに!最短で学べるWebデザインスクール【最短4週間】
- DMM WEBCAMP Webデザインコース
【最短4週間〜/未経験から最短4週間でWebデザインスキルを習得。国の給付金で最大70%OFF】最短でWebデザイナーを目指すならここ
- TechAcademy Webデザインコース
【最短4週間〜/未経験からプロのWebデザイナーになるオンラインスクール】
- ヒューマンアカデミーWebデザイン
【最長6ヶ月まで。短期でも学べる/全国規模の大手スクール。国の給付金で最大52万円OFF】
- インターネット・アカデミーWebデザイナーコース
【最短1ヶ月〜/大手Web制作会社のデザインテクニックを学べる。国内有数の一流スクール】
- 日本デザインスクール【45日間でWebデザインを学ぶ短期集中講座】

短期でWebデザインスキルを身につけたい、Webデザイナーになりたいなら、上記から選ぶことが間違いありません。
私は、未経験からWebデザインスクールを利用してスキル習得。現在はフリーランスのWebデザイナーとして活動しています。転職支援の仕事にも携わっており、未経験からWebデザイナーを目指す多くの方ともお会いしてきました。
それらの経験から、Webデザインを仕事にする上で必要なスキルや、スキル習得するまでの期間も、多くの事例をもとに理解してきました。
- 短期スクールを選ぶ際の注意点
- 短期Webデザインスクールの特徴や違い。

Webデザイナーとしての経験や、Webデザイナーの転職支援の経験をもとに、これらについて紹介しますね!
人気記事現役WebデザイナーがおすすめするWebデザインスクール6社比較【評判・口コミがいい】

短期Webデザインスクールを選ぶポイント

- 受講期間は最低でも1ヶ月は必要(7日間ではさすがに意味がない)
- 毎日使える時間と照らし合わせて受講期間を決める
- 目的に合わせてコースを選ぶ

短期型のWebデザインスクールを選ぶポイントは上記3つです。それぞれ解説しますね。
1. 受講期間は最低でも1ヶ月は必要(7日間ではさすがに意味がない)
まず受講期間ですが、短期間と言えども、最低でも1ヶ月は必要です。
7日間のスクールもあるが、さすがに意味がない
ネットで短期スクールを調べていると「7日間で受講できるスクール!」などもあります。

ですが、正直、7日間だとさすがに意味がありません。
7日間だと「Webデザインに慣れる」という目的は達成できると思いますが、「Webデザインスキルを身につける」という目的はほぼ達成は難しいことが事実です。

なぜならWebデザインの基本を習得する場合であっても、学習期間は「最低1ヶ月程度」は必要だからです。
もちろん「Webデザインに慣れるためにまずは7日間トライしてみたい」という温度感なら、7日間のスクールでも良いと思います。

ですが、7日間でも費用はかかりますし、それなら無料で使える勉強サイトで7日間勉強した方が、費用対効果は全然良いですよ。例えば以下のようなサイトです。
参考【無料あり】Webデザイン独学で使えるおすすめ勉強サイト7選【現役Webデザイナーが厳選】
上記で紹介しているようなサイトを使えば、無料でWebデザインの入口に触れることができます。

これらを7日間やってみて、Webデザインが自分に合っているか確認した方が、お金もかからないですし良いですよね。
ただ、上記のような勉強サイトだけで、仕事レベルのスキルを習得することは難しいことも事実です。
ですから、慣れるためにまずは練習サイトで学習してみて、本格的に学ぶ場合はスクールで最低1ヶ月、というのが、一番現実的な学習計画だと思いますよ。

なので今回は「最低でも1ヶ月受講」のスクールをピックアップしています。
2. 毎日使える時間と照らし合わせて受講期間を決める
Webデザインスクールには「目安の勉強時間」が大抵決まっています。また、受講する人によっても、毎日使える時間は変わるものです。

ですから、あなたが「1週間で使える時間」がどれだけあるかを確認し、各スクールの「目安学習時間」をちゃんとクリアすることができるか、事前に確認する必要があります。
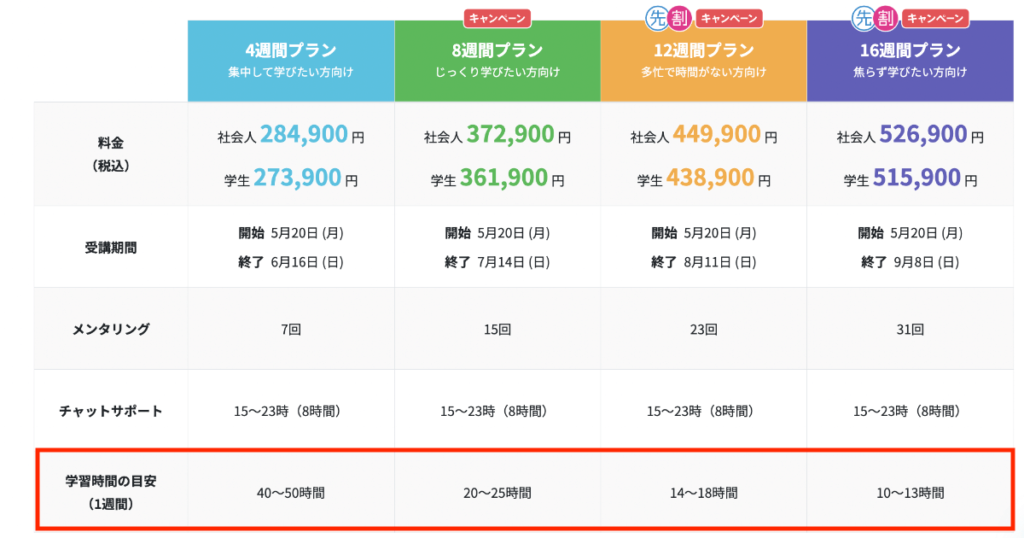
例:TechAcademyの学習時間の目安

例えばTechAcademyWebデザインコースなら、以下のように、目安の学習時間が決まってます。
上記オレンジが「1週間の学習時間」の目安です。4週間コースなら1週間あたり「40〜50時間」が必要となります。結構多いですよね。

1週間に40時間の勉強をする場合の学習計画を出してみると、以下の通りです。
- 月曜日〜金曜日:1日4時間(5日間で20時間)
- 土曜日〜日曜日:1日10時間(2日間で20時間)
上記のように、平日5日間で合計20時間、休日2日間で合計20時間の学習を確保できる場合、1週間でちょうど40時間となります。

これくらいの勉強量を確保できるなら、TechAcademyWebデザインコースの4週間コースでも、Webデザインの基礎から実践までを学べます。
逆に「こんなに時間を確保できない」ということなら、もう少しゆとりがあるスクール・コースを選ぶ必要があります。
例えば同じくTechAcademy Webデザインコースで、今度は「8週間コース」を選んだ場合、必要な学習時間は1週間あたり「20〜25時間」となります。その場合は、
- 月曜日〜金曜日:1日2時間(5日間で10時間)
- 土曜日〜日曜日:1日5時間(2日間で10時間)
上記のように、平日に1日2時間、休日に1日5時間という勉強時間でも、
- 土曜日〜日曜日:1日10時間(2日間で20時間)

上記のように、休日に1日10時間がっつりやることでも、Webデザインの基礎から実践まで学ぶことができます。
このように、「あなたが使える勉強時間」と、各スクールが設けている「目安の学習時間」を照らし合わせて、受講期間を決めることがとても重要です。
TechAcademyは公式サイトで目安学習時間を公表していますが、スクールの中には公式サイトで公開していないところもあります。
各スクールが目安としている学習時間がわからない場合は「無料相談」で目安時間を聞くことができるので、まずは相談してみましょう。
その上で、学習できそうか、確認してみることが良いです。
3. 目的に合わせてコースを選ぶ

Webデザインスクールには大きく以下2つの種類があります。
Webデザインスクールの種類2つ
- Webデザイン全般を学べるスクール(Webデザイン全般)
- Webデザインの一部を学べるスクール(Photoshopだけ、Illustratorだけなど)
基本的には「1のWebデザイン全般を学べるスクール」を選べばOKです。

Webデザイン全般のスキルを身につけることで、いろんな目的で汎用的に使えるため、いろんな選択肢を手に入れることができます。
一方で「Photoshopを学びたい」など、既に勉強したい分野が決まっている場合、分野特化で学べるスクールを選ぶことも一つの方法です。

学ぶ範囲を絞れば、余計な学習が入っていない分、必要な勉強時間は当然ながら少なく済みます。
ただ前述通り、迷ったら「Webデザイン全般を学べるスクール」を選んだ方が無難です。
実際にほとんどのスクールはWebデザイン全般を学ぶようになっていますし、何よりWebデザイナーとして今後可能性を広げていきたいなら、最初に学ぶ範囲を狭めすぎない方が良いからです。

以上が短期Webデザインスクールを選ぶ3つのポイントです。
その他のチェックポイントは
- 実践的なWebデザインスキルがちゃんと身につくか?
- 受講スタイルは希望と合っているか?
- 費用は高くないか?
このようなものがありますが、今回は「全ての基準を満たしたスクール」のみピックアップしています。
詳しいスクールの選び方は「現役WebデザイナーがおすすめするWebデザインスクール6社比較」でも解説しているので、こちらも参考にしてみてください。
短期で学べるWebデザインスクール5選

- DMM WEBCAMP Webデザインコース
【最短4週間〜/未経験から最短4週間でWebデザインスキルを習得。国の給付金で最大70%OFF】最短でWebデザイナーを目指すならここ
- TechAcademy Webデザインコース
【最短4週間〜/未経験からプロのWebデザイナーになるオンラインスクール。実案件の提供あり】
- ヒューマンアカデミーWebデザイン
【最長6ヶ月まで。短期でも学べる/全国規模の大手スクール。通学&オンラインでコスパがいい。国の給付金で最大52万円OFF】
- インターネット・アカデミーWebデザイナーコース
【最短1ヶ月〜/大手Web制作会社のデザインテクニックを学べる。国内有数の一流スクール】
- 日本デザインスクール【45日間でWebデザインを学ぶ短期集中講座】

ここからは冒頭で挙げた上記Webデザインスクールについて、それぞれ特徴を紹介していきます。
1. DMM WEBCAMP Webデザインコース
| コース | DMM WEBCAMP Webデザインコース |
| 学べる内容 | Webデザイン全般 |
| 期間 | 4週間、8週間、12週間、16週間のいずれか |
| 価格 | 最大70%OFF!最大380,800円の補助金あり |
| 受講スタイル | オンライン完結 |
DMM WEBCAMP Webデザインコースは、大手DMMグループが運営する、オンライン完結のWebデザインスクールです。
実績豊富な大手DMMグループならではの「質の高いカリキュラム」が特徴です。
利用するカリキュラムはDMM.comのCTO(最高技術責任者)や現役デザイナーが監修。

現場で通用するスキルを基礎から実践まで身につけることができます。
受講プランは最短4週間〜最長16週間まであり、どのプランも学ぶ内容は共通しています。

4週間などの短期集中でも、プロのWebデザイナーに必要なスキルを習得可能です。
学習をしていてわからないことがあれば、プロの現役Webデザイナーにオンラインで質問し放題。

サポートがとても手厚いので、はじめてのWebデザインでも、安心してスキルを身につけていけますよ!
さらに、国から認められ「受講料の最大70%」に当たる金額を補助金として受けることができます。

この場合、通常価格から最大70%OFFとなり、なんと総額97,600円から受講できます。(通常268,400円→補助金適用後97,600円)
10万円を下回る総額で受講でき、実績豊富な大手スクールはほぼありません。この1点だけでも、DMM WEBCAMPを選ぶ理由になると思いますよ!

短期集中でWebデザイナーを目指すなら、DMM WEBCAMP Webデザインコースは間違いない選択です。
→DMM WEBCAMP Webデザインコース公式サイトはこちら
\まずはお気軽に無料相談から!申込みは簡単30秒/
DMM WEBCAMPの評判はこちら👇
>>DMM WEBCAMP Webデザインコースの評判・口コミ・特徴

2. TechAcademy Webデザインコース

| コース | Webデザインコース |
| 目的 | 学習のみ(希望すれば就職サポートも) |
| 期間 | 4週間、8週間、12週間、16週間のいずれか |
| 価格 | 受講料の最大70%(最大335,300円)を支給!! 284,900円/4週※4週プランは補助金対象外 |
| 受講スタイル | オンライン型 |
TechAcademyWebデザインコースは、最短4週間(1ヶ月)から受講できる短期型Webデザインスクールです。
オンライン完結なので、自宅など好きな場所から、自分のペースで学習することができます。

TechAcademyは私がWebデザイナーになった際に利用したスクールなので、経験も含めて紹介しますね!
私がTechAcademyを受講した際に利用していたカリキュラムの一部
TechAcademyの特筆点は、Webデザインの基礎から実践までを、最短1ヶ月で経験できるカリキュラムがあることです。
そもそも受講期間が短いと、基礎学習だけだったり、逆に基礎学習がおざなりになったりと、カリキュラムに問題が出ることもよくあります。

その点TechAcademyは、1ヶ月という期間でも、Webデザインの基礎と実践を満遍なく、網羅的に経験できる点が良いですね。
もちろんその分、受講期間の学習は大変です。前述しましたが、以下図の通り、TechAcademyは4週間(1ヶ月)受講の場合でも「1週間の目安学習時間は40〜50時間」となります。
1週間40時間だと、平均して1日6時間くらいの勉強量が週7日求められます。ですので、受講期間中はハードです。
でも、短期集中でしっかりやり切るからこそ、1ヶ月という短期であっても、確かなスキルを習得していけるんですよね。

私自身がTechAcademyを受講してよかったと思うことは、TechAcademyはオリジナルサイト制作もカリキュラムで経験できることです。
実際にオリジナルサイトのデザイン・制作経験を積めた点は、TechAcademyWebデザインコースを受講して特によかったことでした。

ここで得た実績や経験が、その後Webデザイナーになる際にとても活きたんですよね。
最短1ヶ月受講でき、これだけ学習内容が充実しているスクールは他にありません。短期でしっかりスキルを身につけるなら、TechAcademyWebデザインコース一択で問題ないですよ。
TechAcademyには「無料相談」があります。

事前に無料で相談してみると、受講のイメージがつくと思います。
\最短4週間でWebデザインを習得!お得なキャンペーンも毎週開催!/
TechAcademyの評判はこちら👇
>>【体験談&評判】テックアカデミーWebデザインコースの口コミは?【TechAcademyを受講した私の感想】

3. ヒューマンアカデミーWebデザイン講座
| コース | ヒューマンアカデミーWebデザイン講座 |
| 目的 | 学習(希望すれば就職サポートも) |
| 期間 | 最長6ヶ月(1ヶ月、3ヶ月などの短期受講も可能) |
| 価格 | Webデザイナーコース:最長6ヶ月 Webデザイナー総合コース:最長6ヶ月 ※給付金で最大52万円の支給あり(詳細は無料説明会 |
| 受講スタイル | 選べる3つの受講スタイル 1. 教室型(全国28拠点) 2. オンライン 3. 教室+オンラインのミックス |
| 無料説明会 | 無料説明会あり |
ヒューマンアカデミーWebデザイン講座は、Webデザインスクールの中でも実績豊富な大手スクールです。

特に「就職・転職支援」や「資格取得」に強く、累計の修了生・卒業生数は142万人を超えています。
ヒューマンアカデミーは受講期間が6ヶ月の「Webデザイナーコース」などがあります。
受講期間は他スクールと比べると長めではあるものの、これはあくまで「受講可能期間」です。

自分次第で「1ヶ月」「3ヶ月」など短期集中で学ぶこともできますよ!
学習内容も実践的で、プロの現役Webデザイナー講師による授業のもと、現場で使えるスキルを習得していけます。

全国28拠点の教室受講と、オンライン受講を両方自由に組み合わせて学べるため、自分のペースで学習もしやすいです。
加えて、手厚いポートフォリオ制作支援や転職支援もあるため、未経験からWebデザイナーを半年の期間でも目指せる環境です。
しかもヒューマンアカデミーは、国から認められ、国の給付金で「最大52万円(授業料等の70%)」が支給される特別なスクールでもあります。
未経験からWebデザイナー就職・転職を目指せる6ヶ月プラン「Webデザイナー総合コース」は、国の給付金を適用すると、6ヶ月82万円弱→6ヶ月30万円弱(最大52万円OFF)となります(
通常828,432円→補助金適用後301,248円)

通学型のWebデザインスクールは50〜100万円近くかかるスクールも多い中、学習内容やサポートを考えれば、コスパよく受講できるんですよね。
給付金の詳細含め、あなたの目的にあったおすすめコースは「無料説明会」で、プロの講師からアドバイスをもらえます。
もちろん説明会の参加は「完全無料」です。受講を少しでも検討したい方は、初めに「無料説明会」に参加してみると良いでしょう。

予約は以下公式サイトから簡単30秒でできます。
\国の給付金で最大52万円の支給あり!手厚いサポートでWebデザイナーに/
参加しても入会する必要はありません。安心してご参加ください。
ヒューマンアカデミーWebデザインの評判・レビューはこちら👇
ヒューマンアカデミーWebデザイン講座の評判、口コミは?【授業や教材の評判が良い!】

4. インターネット・アカデミーWebデザイナーコース
| コース | Webデザインコース |
| 目的 | 学習+就職サポートがセット |
| 期間 | 最短1ヶ月〜 |
| 価格 | ①Webデザイナー入門コース:209,000円(月5,500円〜) ②Webデザイナーコース:367,400円(月10,560円〜) ③Webデザイナー総合コース:760,760円(月23,100円〜) →国の給付金で受講料の最大70% or 10万円の支給あり |
| 受講スタイル | オンライン or 対面 or オンラインx対面ミックス (東京の新宿に校舎あり) |
インターネット・アカデミーWebデザインコースは、Webデザインスクールの中でも特に実績豊富なスクールです。
1995年に開校したスクールであり、2000年にはWeb業界における世界最高位の団体「W3C」メンバーに、日本の民間教育機関で初めて加盟しています。
かつ、運営母体が東京大学・東京藝術大学・京都大学iPS細胞研究所・気象庁など、国内有数のWeb制作実績を持つ大手制作会社です。

日本のみならず、世界からも技術を認められた母体が運営しているからこそ、どこよりも最新で、どこよりも正確なWebデザインスキルを学ぶことができます。
Webデザイン系コースだけでも複数ありますが、以下のように短期集中の受講も可能です。
- 1〜3ヶ月でWebデザインの基礎をしっかり学べる「Webデザイナー入門コース
」
- 3〜4ヶ月で実務で使えるスキルを学び、就職活動や転職活動を有利にする「Webデザイナーコース
」
あなたにあったおすすめコースは、無料カウンセリングに参加すると、プロのアドバイザーが無料でアドバイスしてくれます。
受講を検討したい方は、まずは無料カウンセリングに参加してみましょう。

以下公式サイトからカンタン60秒で予約できます。
\給付金で最大64万円支給を実施中!実績豊富な大手スクール/
インターネット・アカデミーWebデザインの評判はこちら👇
インターネットアカデミーWebデザインの評判・口コミは?【デメリットも挙げます】

5. 日本デザインスクール
| コース | 日本デザインスクール |
| 目的 | 学習のみ |
| 期間 | 45日間 |
| 価格 | 一般価格:68,297円×12回 モニター価格:60,289円×12回 |
| 受講スタイル | オンライン型 |
日本デザインスクールは、株式会社日本デザインが運営するデザインスクールです。
どこでも学べるオンライン講座であり、45日間という短期間でWebデザインを学んでいくことが特徴です。

カリキュラムはPhotoshopを中心としたデザインツールの使い方を学び、ホームページやバナーをデザインして創り上げる基礎力を45日で身につけていきます。
日本デザインスクールによると、卒業生は転職に成功したり、在宅ワークで副収入を得られるようになったりなど、いろんな働き方を実現されています。
日本デザインスクール公式サイトには、卒業生のリアルな声がたくさん掲載されています。

目を通してみると、どのような未来を実現できそうか、イメージも湧いてくると思います。
\Webデザイナーの働き方がわかるセミナー開催中/
迷った時の短期Webデザインスクールの選び方

どこを選ぶかどうしても迷ったら、DMM WEBCAMP Webデザインコースがイチオシです。
DMM WEBCAMPは、最短4週間という期間で学べるだけでなく、学ぶ内容もたっぷり詰まっています。

「この内容をやりきれば、Webデザインの基礎から実践は大丈夫」という学習を1ヶ月で行っていく点が特徴です。
もちろんその分、学習量は多く大変です。でもだからこそ、卒業後はWebデザイナー就職することも、Webデザイナーとして副業や独立することも、どんなキャリアであっても、DMM WEBCAMPなら目指していけますよ。
1ヶ月受講だと1日あたりの学習量は多くなりますが、2ヶ月受講でも良いなら、1ヶ月の必要学習量はだいぶ減り、ゆとりを持って学習もできます。

ですので、短期集中なら1ヶ月、少しゆとりを持つなら2ヶ月を選べば、良い結果が手に入ると思いますよ。
まとめ

実際のところ、Webデザインは難しくないです。正しい学習方法でやれば多くの方が習得できます。

でも、正しい学習が初心者だとわからず、継続できないんですよね。
でもだからこそ、今回のようなスクールが役立ちます。正しい学習方法が整っており、やり切れるだけのサポートも受けられるのが、Webデザインスクールの良さです。

環境を有効活用し、豊かな未来を手に入れて欲しいと思います。
最後に、今回紹介したWebデザインスクールでスキルを習得すれば、
- Webデザイナーとして就職・転職することも、
- 副業で月10万円の収入を得て、日常を今よりちょっと豊かにすることも
- 在宅ワークやリモートワークで、場所に縛られないワークスタイルを手に入れることも、
全て、これから実現可能な未来です。
努力が結果に結びつきやすいのがWebデザインです。ですから、今から行動すれば、3ヶ月後には人生が大きく変わっていますよ。
一方で、逆に行動しない場合、人生は一向に変わりません。上記で挙げた未来も実現できません。

だからこそ、短期集中1〜2ヶ月でも行動を起こすこと。それが他の誰でもない、未来のあなた自身のために、いま必要なことかなと思います。
今回ご紹介した短期受講できるWebデザインスクール
- DMM WEBCAMP Webデザインコース
【最短4週間〜/未経験から最短4週間でWebデザインスキルを習得。国の給付金で最大70%OFF】最短でWebデザイナーを目指すならここ
- TechAcademy Webデザインコース
【最短4週間〜/未経験からプロのWebデザイナーになるオンラインスクール。実案件の提供あり】
- ヒューマンアカデミーWebデザイン
【最長6ヶ月まで。短期でも学べる/全国規模の大手スクール。通学&オンラインでコスパがいい。国の給付金で最大52万円OFF】
- インターネット・アカデミーWebデザイナーコース
【最短1ヶ月〜/大手Web制作会社のデザインテクニックを学べる。国内有数の一流スクール】
- 日本デザインスクール【45日間でWebデザインを学ぶ短期集中講座】
人気記事現役WebデザイナーがおすすめするWebデザインスクール6社比較【評判・口コミがいい】